CSSカスタマイズ(旧バージョン)
CSSを編集し、WEBチャットの見た目を自由に変更することができます。
info
このページは旧バージョン(2019年以前)のWEBチャットをご利用中の方を対象にしています。
■バージョンの確認方法
WEBチャットの貼り付けタグ内で読み込まれているjsファイルのファイル名を確認します。
howtodetectver
・ファイル名が「/botbird-webchat-component.js」または「/botbird-webchat-component-XXXXXX.js」(Xは数字)となっている
→ CSSのカスタマイズ方法はこちらをご覧ください。
・ファイル名が「https://botbird.biz/js/chatBox.js」または「https://botbird.biz/js/chatBox_v●.js」(●は数字)となっている
→旧バージョン(2019年以前)をご利用中です。CSSのカスタマイズ方法はこのページで確認してください。
CSSの編集方法
-
デフォルトのCSSをコピーする https://botbird.biz/css/chatbox.css よりデフォルトのCSSを全てコピーし、新規CSSファイルにペーストします。
-
CSS内容を編集する お手元のエディタソフトを利用し、CSSを編集します。 以下に、代表的なid・classの一例を記載します。
.chatBoxHeader:WEBチャットボックスのタイトル
.speech-bubble-user:ユーザーが発話した内容(吹き出し)
※吹き出し下部の三角は::after要素で定義
.speech-bubble-bot:ボットが返答した内容(吹き出し)
吹き出し下部の三角は::after要素で定義
.inputBox:ユーザーが入力するテキストボックス
.inputBoxSubmitBtn:送信ボタン
-
編集したCSSファイルをサーバーにアップロードする 先ほど編集したCSSファイルを、サーバーにアップロードします。どのディレクトリにアップロードしても構いません。アップロードが完了したら、CSSファイルのパスを控えておきます。
-
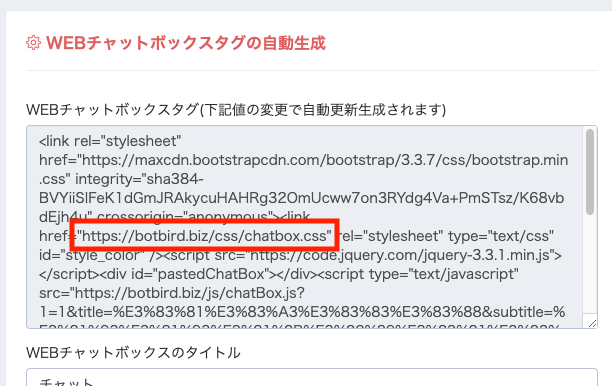
WEBチャット貼り付けタグ内の、CSSファイルURLを独自のものに変更する WEBチャットボックスタグ内の、下記
https://botbird.biz/css/chatbox.cssの部分を、3.でアップロードしたCSSファイルのパスに変更してください。