CSSカスタマイズ
CSSを編集し、WEBチャットの見た目を自由に変更することができます。
こちらは2020年夏以降より提供している現行バージョンをご利用の方を対象にしています。バージョンの確認方法はこちら(旧バージョンのCSS編集方法)内の「■ バージョンの確認方法」をご覧ください。 旧バージョンはこちら
CSSの編集方法
- デフォルトのCSSを取得する ご利用のjsファイルのファイル名をご確認ください。確認方法はこちら
■ webchat-component.jsをご利用の方 → こちらをご利用ください https://botbird.biz/css/botbirdbiz_custom.css
■ webchat-component-202011.jsをご利用の方 → こちらをご利用ください https://botbird.biz/css/botbirdbiz_custom_202011.css
■ webchat-component-202310.jsをご利用の方 → こちらをご利用ください https://botbird.biz/css/botbirdbiz_custom_202310.css
■ webchat-component-202404.jsをご利用の方 → こちらをご利用ください https://dist.botbird.biz/css/botbirdbiz_custom_202404.css
■ webchat-component-202407.jsをご利用の方 → こちらをご利用ください https://dist.botbird.biz/css/botbirdbiz_custom_202407.css
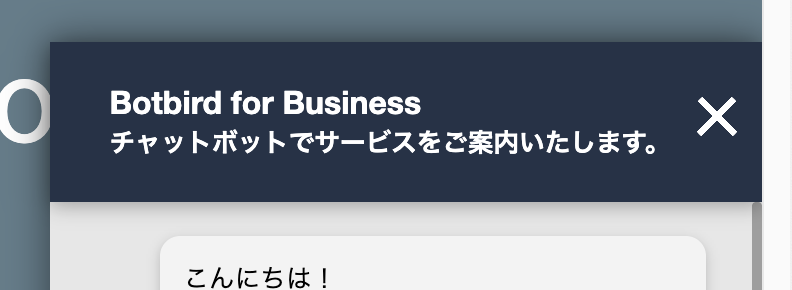
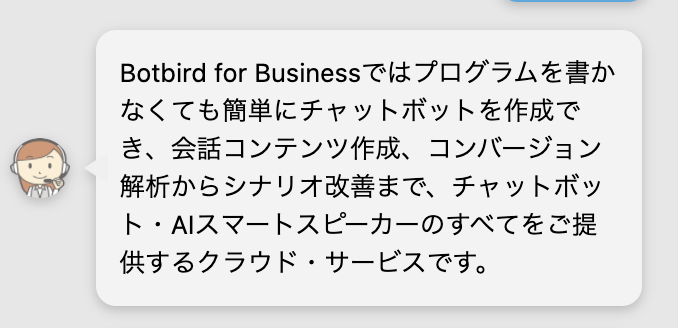
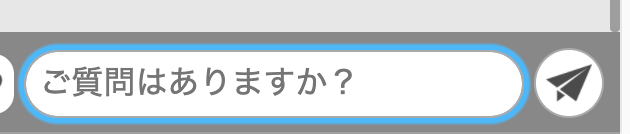
2. CSS内容を編集する お手元のエディタソフトを利用し、CSSを編集します。 以下に、代表的なid・classの一例を記載します。 (画像はwebchat-component.jsのものです)
.chatBoxHeader:WEBチャットボックスのタイトル

.speech-bubble-user:ユーザーが発話した内容(吹き出し)
※吹き出し横の三角は::after要素で定義
.speech-bubble-bot:ボットが返答した内容(吹き出し)
※吹き出し横の三角は::after要素で定義

inputBox:ユーザーが入力するテキストボックス
inputBoxSubmitBtn:送信ボタン

-
編集したCSSファイルをサーバーにアップロードする 先ほど編集したCSSファイルを、サーバーにアップロードします。どのディレクトリにアップロードしても構いません。アップロードが完了したら、CSSファイルのパスを控えておきます。
-
WEBページ内で編�集したCSSファイルを読み込む WEBチャットを表示するページ内で、さきほどアップロードしたCSSファイルを読み込みます。
<link rel="stylesheet" href="(アップロードしたCSSのURL)">
以上が、CSSのカスタマイズ(独自CSSの読み込み)方法です。