Webサイトへの適応
最後に出来上がったチャットボットをWebサイトに組み込みます
解説ビデオ
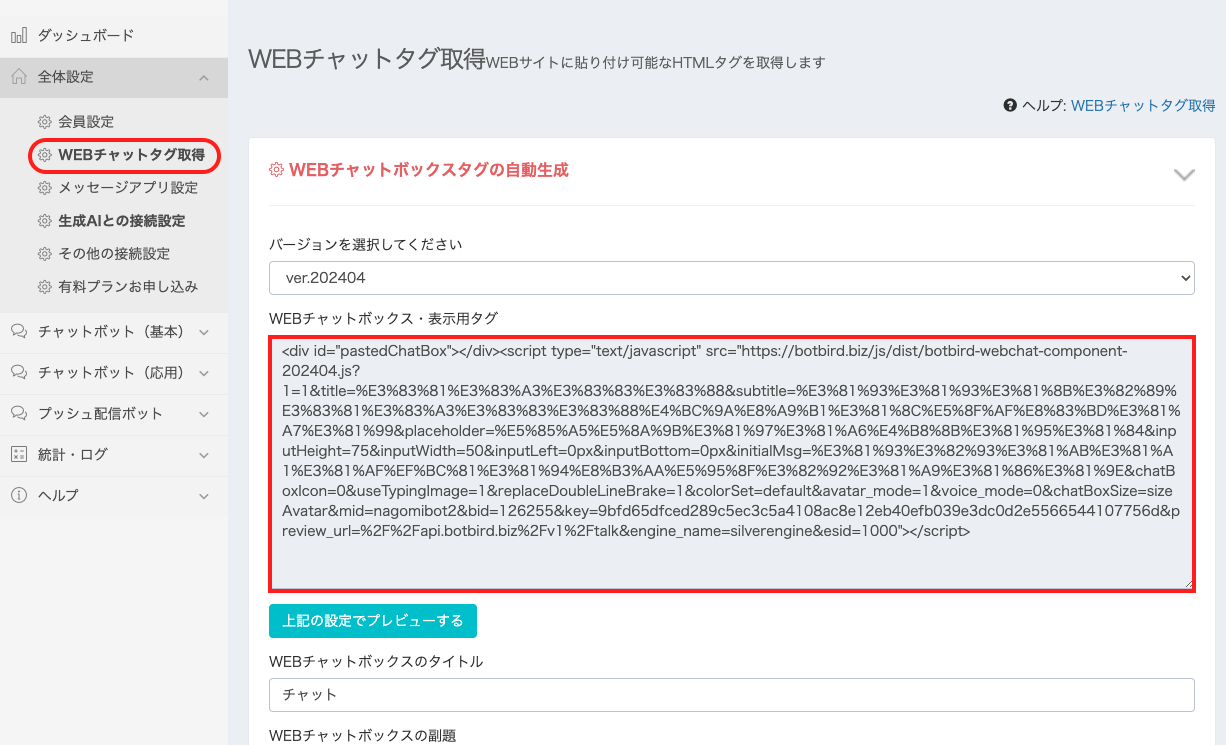
メニューから、「全体設定」ー「WEBチャットタグ取得」を選択します。

WEBチャットタグの取得
チャットボットボックスは、様々なカスタマイズが可能です。
カスタマイズ方法の詳細はこちらを参考にしてください。
WEBチャットタグ取得
ここでは、初期設定状態のままで取得します。
「WEBチャットボックス・表示用タグ」をクリックすると、全選択状態になりますので、クリップボー��ドにコピーし、メモ帳などで保存しておきます。
Webサイトへの貼り付け
対象となるWebサイトのHTMLをエディタなどで開きます。
取得したタグを<body>内にペーストします。
例えば、以下のようになります。
<!DOCTYPE html>
<html>
<head>
<title>My Web Page</title>
</head>
<body>
<h1>Welcome to My Web Page</h1>
<p>This is a sample HTML page.</p>
<!-- //// ここから //// -->
<div id="pastedChatBox"></div>
<script type="text/javascript" src="https://botbird.biz/js/dist/botbird-webchat-component-202404.js?1=1&title=%E3%83%8
<<<途中省略>>>
ine_name=silverengine&esid=1000"></script>
<!-- //// ここまで が、Webタグ //// -->
</body>
</html>
以上で、Webサイトへの導入が完了です。